Twitter Bootstrap to jeden z najpopularniejszych front-end frameworków, który przyspiesza i ułatwia proces tworzenie interfejsu graficznego aplikacji internetowych. Jest to zbiór gotowych komponentów HTML, CSS i JavaScript, które można wykorzystać na swojej stronie. W związku z tym, że co raz częściej w celu przeglądania stron internetowych korzystamy z urządzeń mobilnych, niewątpliwym atutem Bootstrapa jest to, że jego elementy są zgodne z Responsive Web Design, ale to tylko jedna z wielu jego zalet. Bootstrap jest miły dla oka, prosty w użyciu, a jednocześnie rozbudowany o masę komponentów i co najważniejsze darmowy. Jeśli jeszcze nie korzystałeś z Bootstrapa, to po więcej informacji na jego temat odsyłam na oficjalną stronę. Poniżej zamieszczam kilka aplikacji, które pomogą wycisnąć z Bootstrapa jeszcze więcej.
#1 Jetstrap.com – narzędzie do prototypowania, które wykorzystuje komponenty Bootstrapa
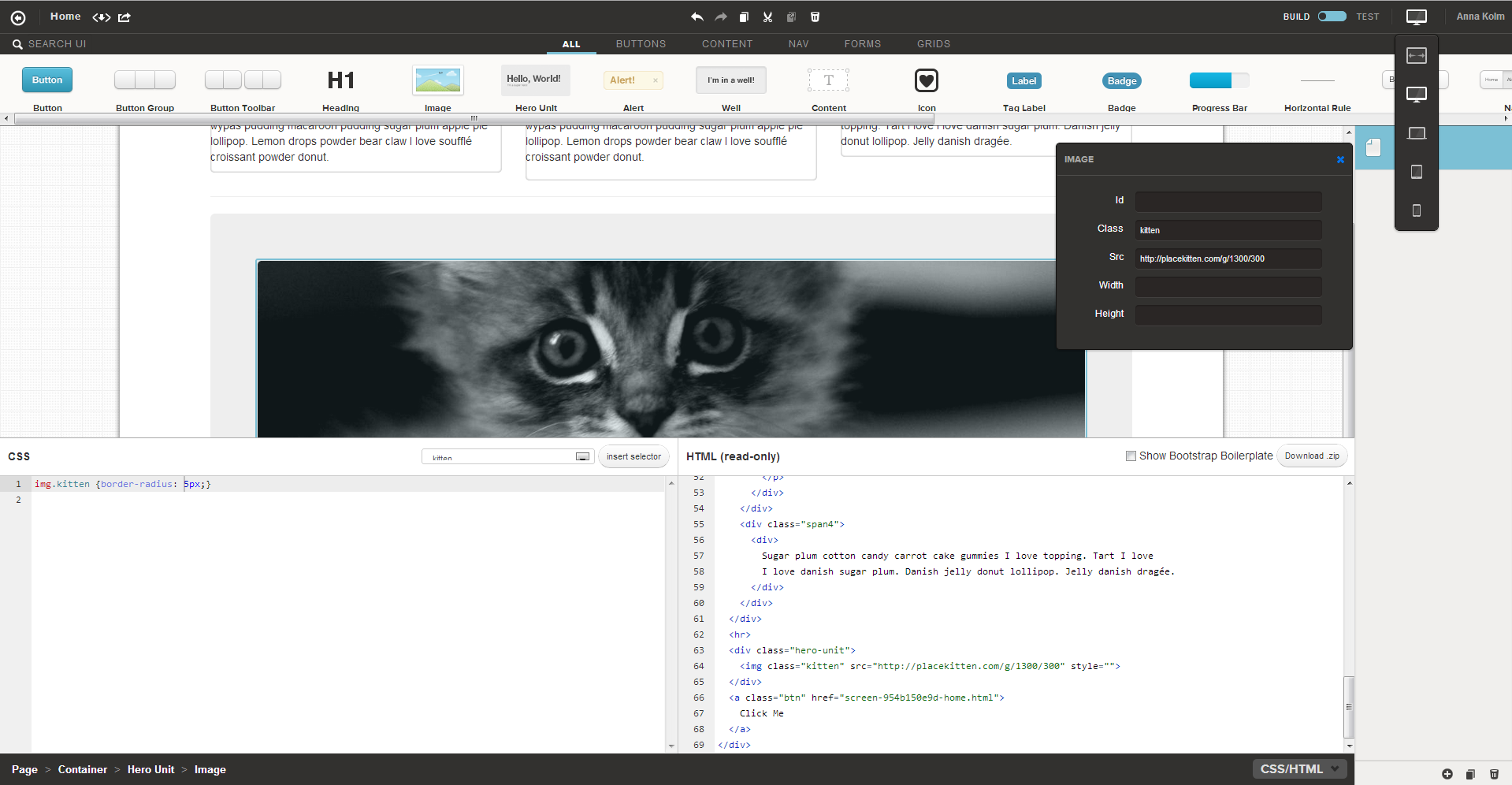
Jest to mój zdecydowany faworyt. Dzięki Bootstrapowi i Jetstrapowi to prawie tak jakbyśmy wrócili do czasów Microsoft FrontPage tylko lepszych, gdzie wszystko można wyklikać, a program sam wygeneruje HTMLa i CSSa. Różnica polega na tym, że ostylowanie prototypu wykraczające ponad defoultowy wygląd komponentów Bootstrapa wymaga jednak wiedzy na temat modelu DOM czy CSS’a. Wydaje mi się jednak, że trochę wprawy i nawet osoba nieprogramistyczna sobie z tym poradzi, a dzięki temu prototyp nie tylko pokaże, gdzie co ma się znajdować, ale również będzie stanowił dobrą bazę wyjścia do kodowania frontendu.

Fajne jest w tym narzędziu to, że podobnie jak sam Bootstrap prototyp też jest responsywny. Żeby podejrzeć jak będzie wyglądała strona na tablecie czy telefonie wystarczy odpowiednie urządzenie wybrać z rozwijanego menu w prawym górnym rogu.
Twórcy narzędzia na prawdę dobrze je przemyśleli. Można wstawić gridy, nadać komponentom id czy class’ę, podstawowe formatowanie komponentu wyklikać, a dodatkowe dopisać w oknie z CSS’em (niestety brak jest podpowiadania składni). Na koniec wszystko można wyeksportować do HTML’a lub udostępnić online jako klikalny prototyp.
Niestety narzędzie to i zastosowane w nim rozwiązania są obarczone kilkoma niedogodnościami: brakuje możliwości definiowania przez użytkownika stałych elementów strony, jak np. nagłówek; przy drag and drop narzędzie samo zmienia układ już wstawionych komponentów, co sprawia, że prototyp się rozjeżdża; nie można zaznaczyć kilku emenentów na raz; nie działają skróty klawiszowe.
Jeśli w Twoich oczach powyższe ograniczenia przekreślają Jetstrapa, sprawdź inne narzędzia do prototypowania, które opisałam na swoim blogu.
#1.1 LayoutIt – narzędzie podobne do Jetstrapa. Nie jest to jednak narzędzie do prototypowania, a do szybkiego wyklikania bazowego front-end’u. Troszkę mniej zaawansowane, ale nie wymaga logowania.
#2 PlaceKitten.com – generator obrazków o zadanych rozmiarach w kolorze lub czerni i bieli
Tworząc prototyp czy finalną stronę często spotykamy się z potrzebą wstawienia przykładowego zdjęcia. Zamiast tracić czas na szukanie odpowiednich zdjęć w odpowiednim formacie można skorzystać z generatora PlaceKitten.com. Nie musimy zdjęć szukać, formatować, ani wgrywać na własny serwer, co daje dużą oszczędność czasu i energii. Aplikacja ta ma szczególne znaczenie w kontekście wspomnianego wyżej narzędzia do prototypowania, które w przeciwieństwie np. do Justproto nie umożliwia wgrania zdjęć, a jedynie pozwala na posługiwanie się linkami.
#3 Lorem Ipsum lub też Cupcake Ipsum – generatory tekstów o wskazanej liczbie paragrafów (oba), słów (tylko pierwszy), znaków (tylko pierwszy), elementów na liście (tylko pierwszy)
Nie samym obrazkiem człowiek żyje. Tworząc prototyp czy stronę potrzebujemy również tekstów. Jeśli nie wynajęto nas jako copywriterów, nie mamy czasu, aby skupiać się na tekstach, dlatego warto wstawić wygenerowany tekst, który nie będzie sugerował, że to jest tekst ostateczny. Takie rozwiązanie ma swoje minusy, bo tekst, który ostatecznie pojawi się na stronie może być dłuższy czy krótszy, dlatego warto z klientem poruszyć tę kwestię. Ponadto język polski ma ogonki, więc trzeba pamiętać o foncie, który to uwzględni. A na koniec trzeba mieć również na uwadze osierocone literki na końcach linii, które niektórych rażą i zdarzają się klienci, którzy proszą, żeby automatycznie były przenoszone do drugiej linii.
#4 Datepicker, Slider and Colorpicker
Odbiegłam trochę od tematu, bo tu o dodatkach do Bootstrapa miała być mowa, a na prototypowanie i kwestie z klientem zeszło. Wracając jednak do tematu, warto zauważyć, że w bibliotece Bootstrapa brakuje niektórych komponentów, które z powodzeniem dostarcza pan Stefan Petre.
#5 Person List – Zarządzanie listą ludzi w oparciu o Bootstrapa
Tutaj mamy już do czynienie nie tyle z komponentem, co specyficznym wykorzystaniem Bootstrapa w celu stworzenia listy ludzi i zarządzania nią. Myślę, że można ten case wykorzystać nie tylko do ludzi, ale generalnie listy, do któej dodajemy nowe elementy i je edytujemy.
#6 jQuery UI Bootstrap – uzupełniająca biblioteka komponentów
Uzupełniająca czy właściwie konkurencyjna biblioteka, która skupia się głównie na wykorzystaniu jQuery.
#7 Font Awesome – zestaw ikon
Zestaw prawie 250 ikon, które po pierwsze można dowolnie ostylować, a po drugie są skalowalne, co oznacza, że wyglądają dobrze przy każdej rozdzielczości.
#8 Bootsnipp.com – zestaw darmowych snippet’ów
Bootsnipp to przede wszystkim biblioteka fragmentów kodu gotowych do użycia na stronie. Dodatkowo oferują kreator formularzy i przycisków. Na ich stronie znajdziemy również bardzo szeroką listę dodatków do Bootstrapa.
Na koniec można zajrzeć do WrapBootstrap – sklepu z szablonami stworzonymi w oparciu o Bootstrapa. Bardzo ładne i w sumie niedrogie :)