Zanim przejdę do meritum kilka słów wyjaśnienia. Poniżej zaprezentuję siedemnaście moim zdaniem ciekawych, ale jednocześnie przejrzystych i funkcjonalnych stron firm czy freelancerów oferujących usługi kreatywne. Przez usługi kreatywne mam tutaj przede wszystkim na myśli projektantów i wykonawców stron internetowych. Przede wszystkim, ale nie tylko, bo na liście znajdą się strony wykraczające poza tak wyznaczony zakres usług kreatywnych. Umieszczam je jednak na liście, ponieważ spokojnie mogłyby znaleźć zastosowanie jako strona wizytówka agencji kreatywnej.
Na chwilę powrócę jeszcze do kwestii „ciekawe, ale przejrzyste”. Bardzo często zdarza się, że szewc w dziurawych butach chodzi i pomimo, że firma świadczy usługi kreatywne, to jej strona już kreatywna nie jest. Z kolei inne firmy za bardzo do serca biorą sobie maksymę, jakim cię widzą, takim cię piszą i swoją stronę robią w taki sposób, że co prawda zadziwia, ale korzystanie z niej jest udręką. Żeby nie być gołosłowną, przykładem takiej strony może być strona projektanta z Czech. Jego realizacje graficznie bardzo mi się podobają, ale korzystanie ze strony na pewno nie jest przyjazne użytkownikowi.
Po tym i tak przydługim wstępie zaczynamy (kolejność przypadkowa):
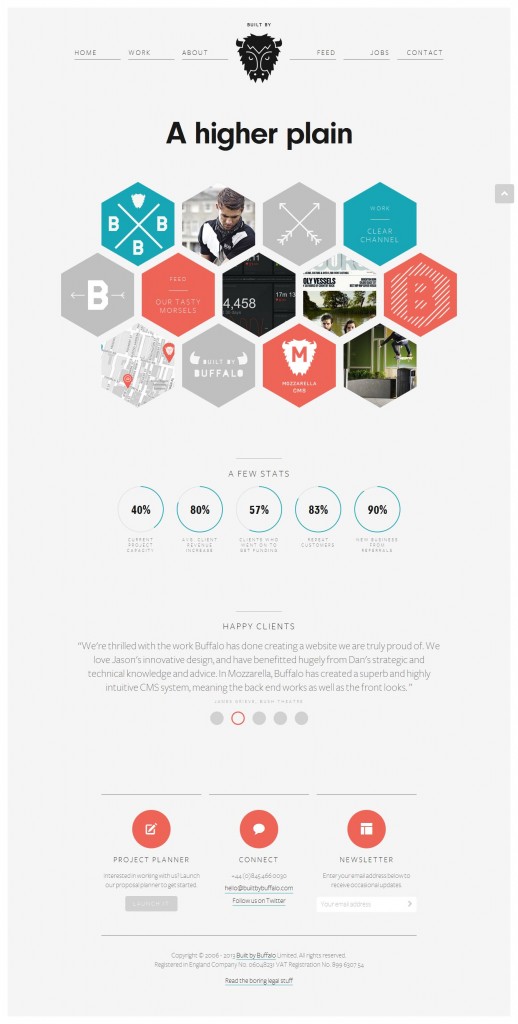
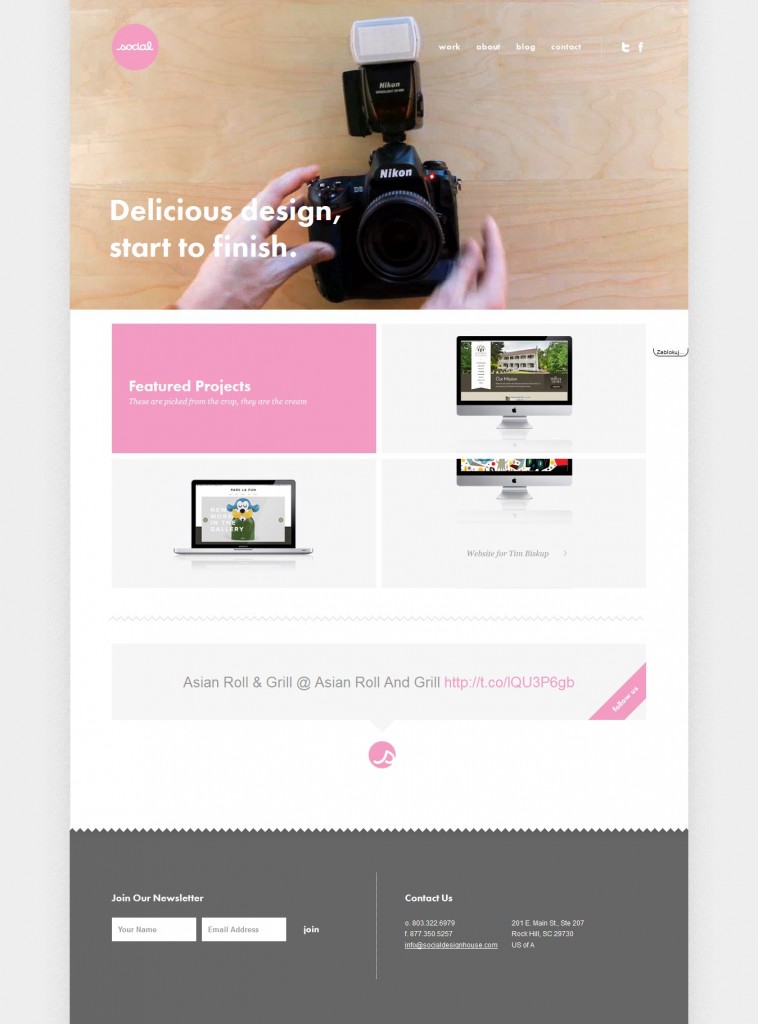
Miało nie być w kolejności, ale na pierwszy ogień idzie całkiem sensowny przykład. Raz, że podoba mi się ich wizerunek marki. Dwa, że strona jest ciekawa i przejrzysta. Trzy, że zawiera wszystko to, co strona firmowa mogłaby zawierać (portfolio zrealizowanych projektów, przedstawienie wybranych klientów, rekomendacje, przedstawienie zespołu i miejsca pracy, ciekawe statystyki o ilości wypitej kawy czy bardziej przydatne o ilości powracających klientów, przedstawienie zakresu usług). Cztery, jest responsywna, co obecnie powinno już być standardem dla agencji tego typu. Ze wszystkich podstron najbardziej podoba mi się strona kontaktu. Pomysł z mapą, na której zaznaczona jest nie tylko lokalizacja biura, ale fajne miejsca w okolicy, bardzo do mnie przemawia.

Co mi się nie podoba? Słaba strona z newsami. Panowie zdecydowali się zamiast tradycyjnego bloga podpiąć feed z Twittera. Sprytnie, ale ani to ładnie nie wygląda, ani nie służy pozycjonowaniu, więc po co? Druga rzecz, która mi się nie spodobała, to strona z ofertą pracy. Generalnie mogłoby jej nie być, bo przynajmniej w moim odczuciu bardziej zniechęca do ewentualnej współpracy niż zachęca. Szkoda też że „Project Planner” nie został wyciągnięty trochę bardziej na wierzch, np. zamiast tej nieszczęsnej strony z ofertą pracy.
Dobra, trochę się jednak nad tą stroną popastwiłam, więc chodźmy dalej.

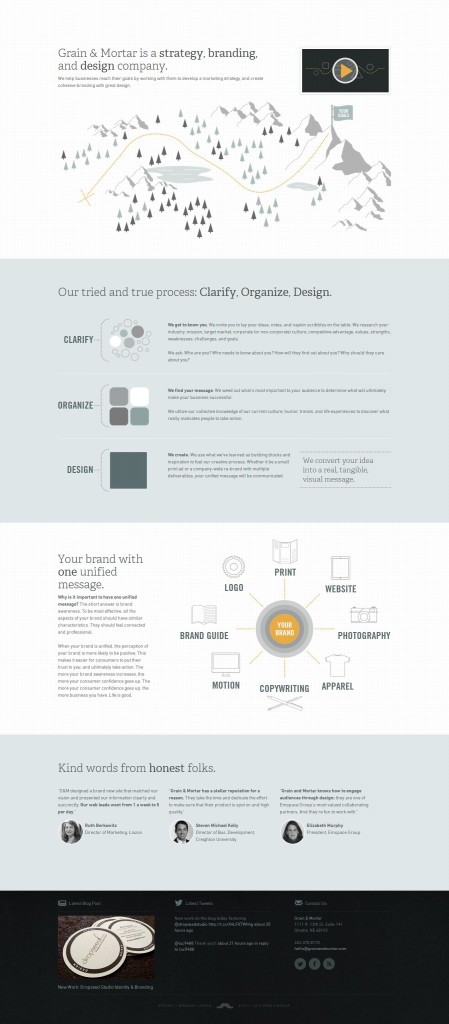
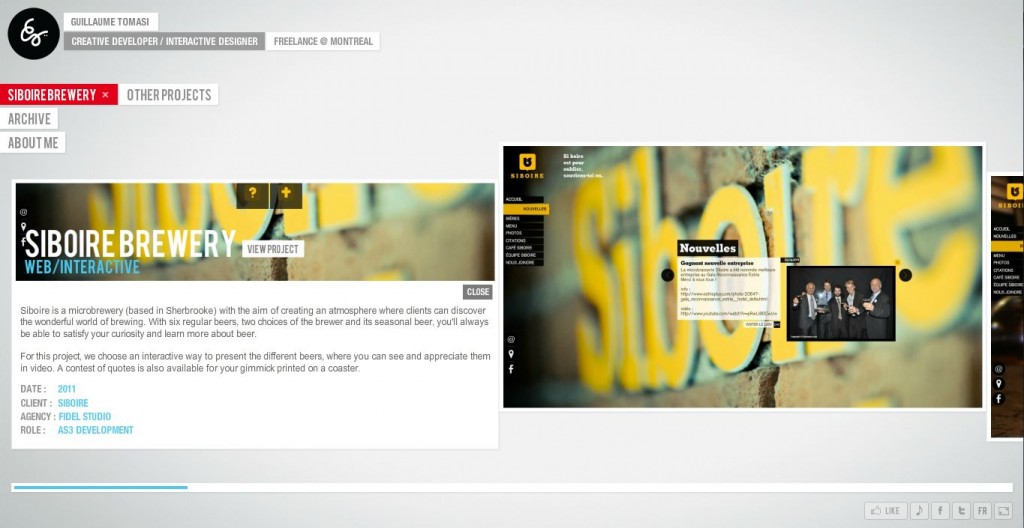
Właściwie layout strony jest dosyć standardowy. To, co mnie w niej jednak urzekło, to strona prezentująca zakres usług i proces, w jaki te usługi są dostarczane. Duży plus za stronę pojedynczej realizacji, z której łatwo przejść do poprzedniej lub kolejnej, a także wrócić na stronę całego portfolio. Minus za nazwanie bloga „chalkboard”. Mimo, że znajdują się tam oferty pracy, informacje o wydarzeniach, czy rady, to jednak nadal pozostaje blogiem, a inna nazwa jest po prostu myląca.

Co tu dużo mówić. Moim zdaniem świetna strona. Przyciągająca uwagę, a jednak bardzo funkcjonalna. Klarowne menu główne. Funkcjonalny pasek na dole strony. Jeśli miałabym się juz do czegoś przyczepić, to może do tego, że na podstronie „About” prostokąty u góry są nieklikalne poza jednym, ostatnim, co może być mylące. Szkoda również, że funkcjonalność bloga nie wpisała się w ten layout i jest on prowadzony na zewnętrznym CMS’ie. Niepotrzebne jest też w menu „Home”, bo już chyba wszyscy wiedzą, że logo prowadzi do strony głównej.
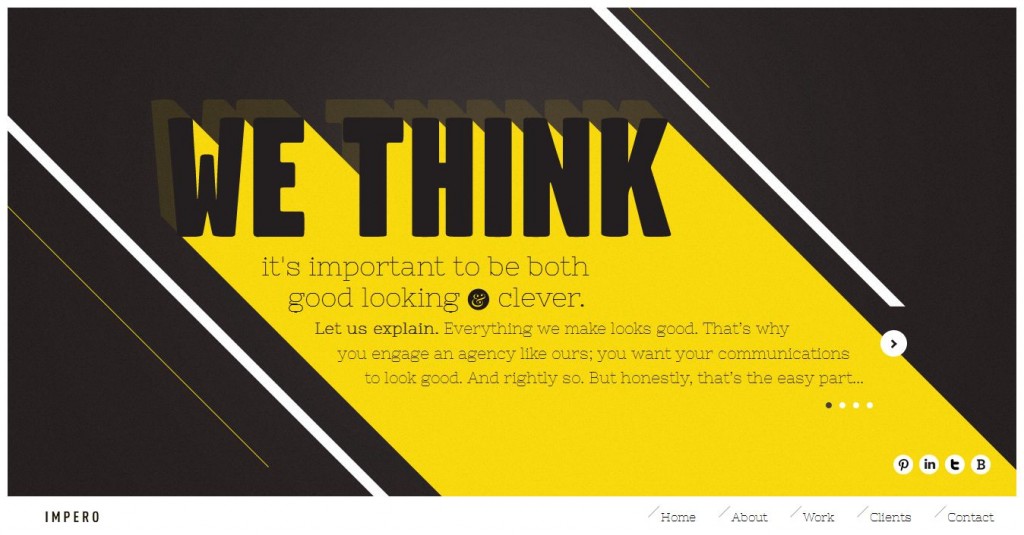
#4 Impero

Bardzo fajna i ciekawa strona. Mam słabość do żółtego.

Osobiście nie przepadam za zastosowanym tutaj rozwiązaniem, jednak są tacy, którym się to podoba, a strona ta, w przeciwieństwie do tej ze wstępu, jest prosta w nawigacji i przejrzysta, więc trafia na listę. Jest jeden, ale to ogromny minus tej strony. Jest we Flash’u, a jak wiemy Flash umiera. Ponadto nie ma bloga, a w dobie co raz większej popularności content marketingu, to trochę słabo. Cóż może niech posłuży jako inspiracja.
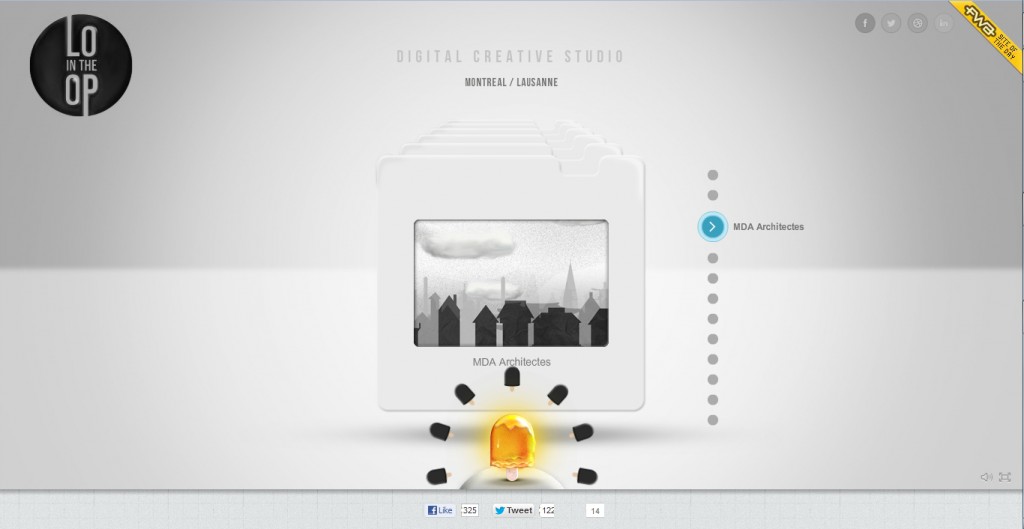
#6 In the Loop

Tę stronę odkryłam przeglądając portfolio opisane powyżej. Jest ona jeszcze bardziej wybajerzona i tak, też jest zrobiona we Flash’u. Jest jednak w niej coś, co mnie uwiodło. Element grywalizacji wpleciony w stronę jest świetny. Za odwiedzenie konkretnych stron, czy wykonanie konkretnych czynności, jak np. polubienie na Facebook’u, odkrywamy kolejne animacje z logiem w tle.
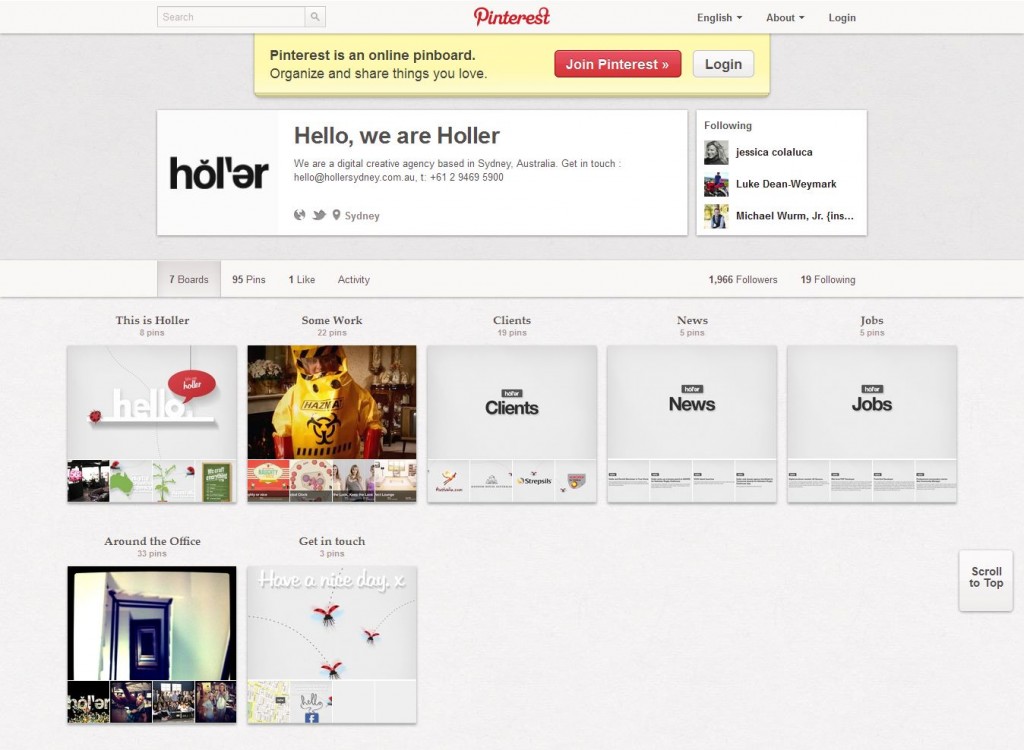
#7 Holler

A to ciekawe. Strona, która została stworzona na Pintereście. Przejrzysta, funkcjonalna i pomysłowa! Jako okładki tablic ustawione zostały zdjęcia z opisem sekcji, tworząc w ten sposób swego rodzaju menu. Na stronie znajduje się wszystko, co niezbędne. Jest kontakt, są klienci, realizacje, oferty pracy, a nawet blog. Niestety raczej nie da się go skopiować czy wyszukać w Google, ale można skomentować, a co najważniejsze repin’ować. Dobrodziejstwo serwisu społecznego jest tutaj na prawdę fajnie wykorzystane.
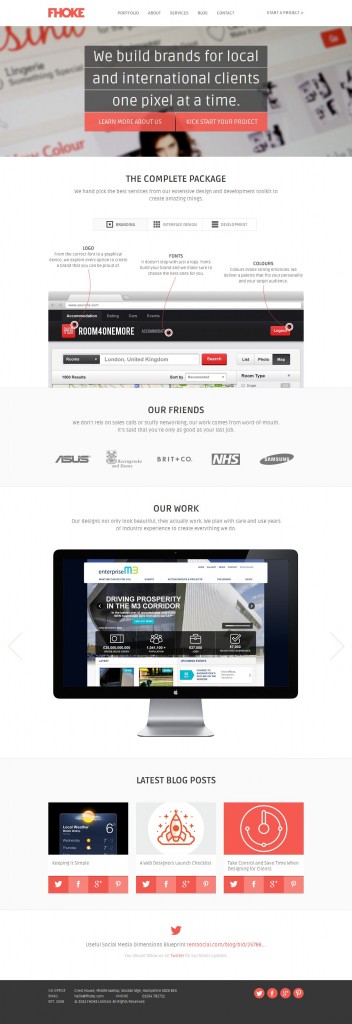
#8 Fhoke

W tej stronie podoba mi się wszystko i nie chodzi tutaj o podobne gusta kolorystyczne. Jest wszystko co potrzeba, ładnie wygląda i szybko się nawiguje. Strona dopracowana jest w każdym szczególe. No, prawie każdym, bo będąc na stronie „About” dana zakładka nie podświetla się w menu, a powinna, bo pozwoliłoby to użytkownikom jeszcze lepiej odnaleźć się na stronie. Cóż, widać nie można mieć wszystkiego, a strona na prawdę świetna. W przeciwieństwie do strony Built by Buffalo Fhoke zamawianie projektu wyrzuciło do górnego menu, gdzie jest widoczne i szybko dostępne, co oceniam bardzo na plus. Doszukałam się również, że strony tworzą na WordPressie, co jest kolejnym argumentem na ich korzyść.
#9 Machinarium

A tutaj trochę prywaty. Strona co prawda nie jest uzupełniona w treści, jednak główne funkcjonalności są widoczne i w moim odczuciu strona ta jest i ciekawa (za sprawą ruszających się kół zębatych), i przejrzysta. Zawiera wszystko, co strona wizytówka zawierać powinna. Jedyny jej minus to, że nie jest responsywna.

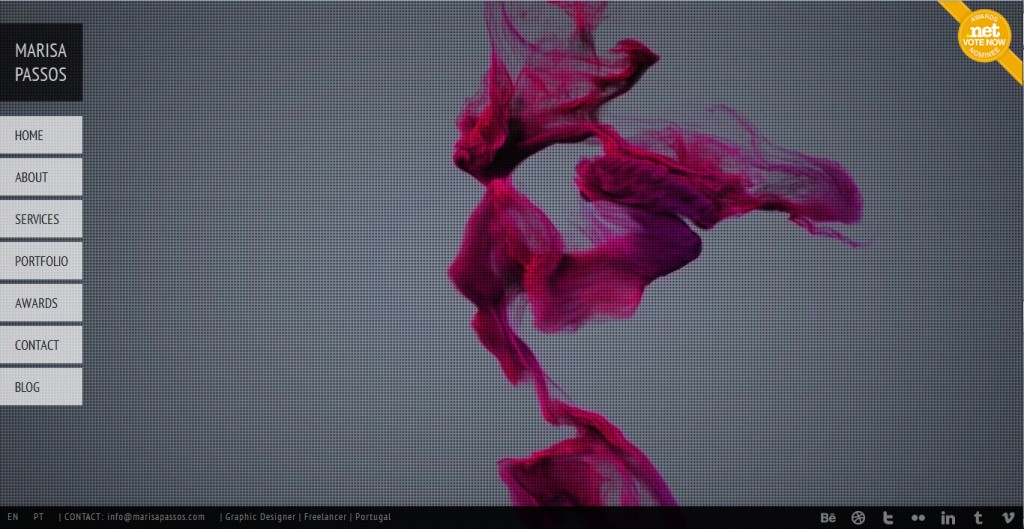
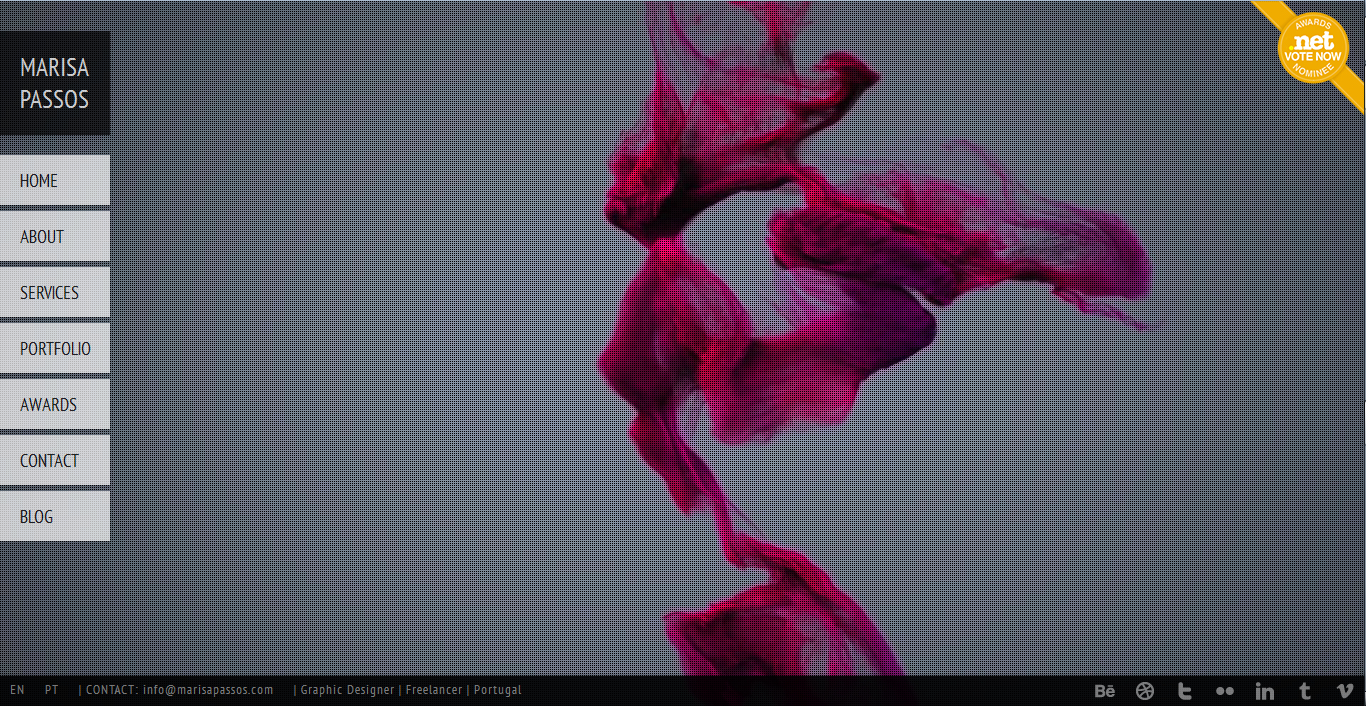
Na pierwszy rzut oka widać, że firmę stanowią głównie kobiety. Jako, że jestem jestem jedną z nich wcale mnie to nie razi, ale panom ta strona niekoniecznie musi przypaść do gustu. Nie mniej jednak uważam, że jest profesjonalna. Może bez większych bajerów, ale coś w niej takiego jest, że budzi sympatię.
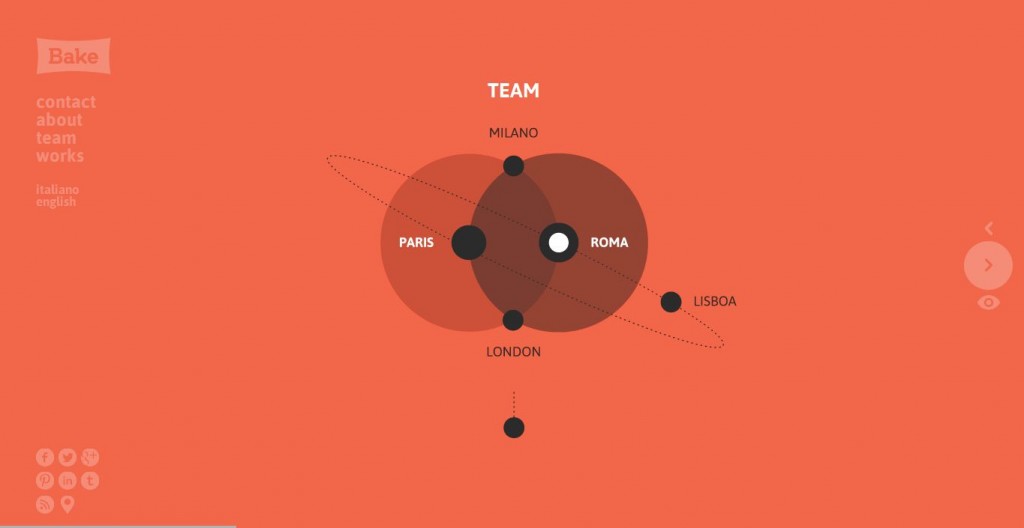
#11 Bake

Serio, czy ktoś czyta te moje komentarze? Mam nadzieję, że tak :) Nie mniej jednak strona agencji Bake nie wymaga długiego komentarza. Ładna jest i tyle.
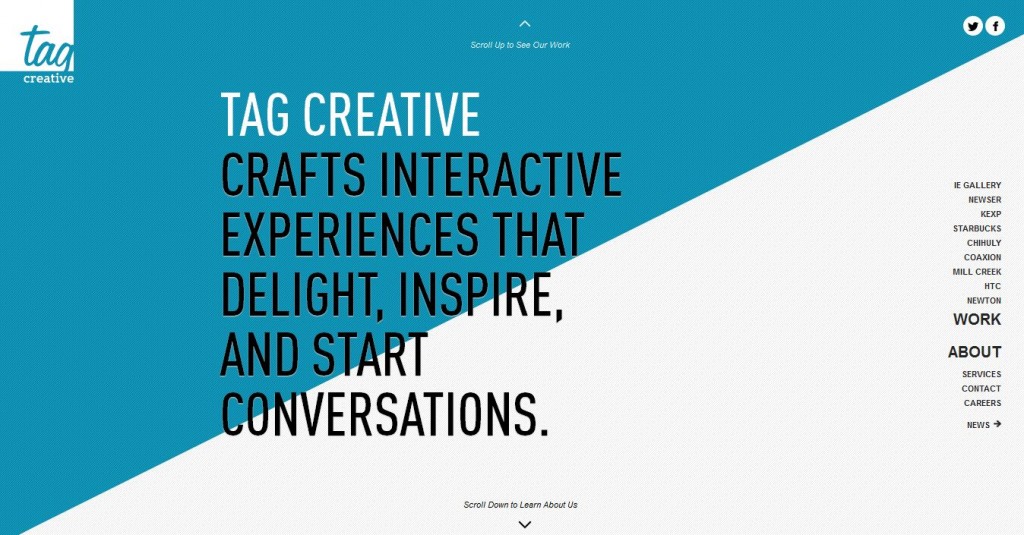
#12 tag creative

Tak, kolejna strona wykorzystująca scrollowanie. Nie za dużo tego dobrego? Może, ale strona tag creative wydaje się przejrzysta i funkcjonalna, a nie tylko ładna, więc i warta wymienienia.
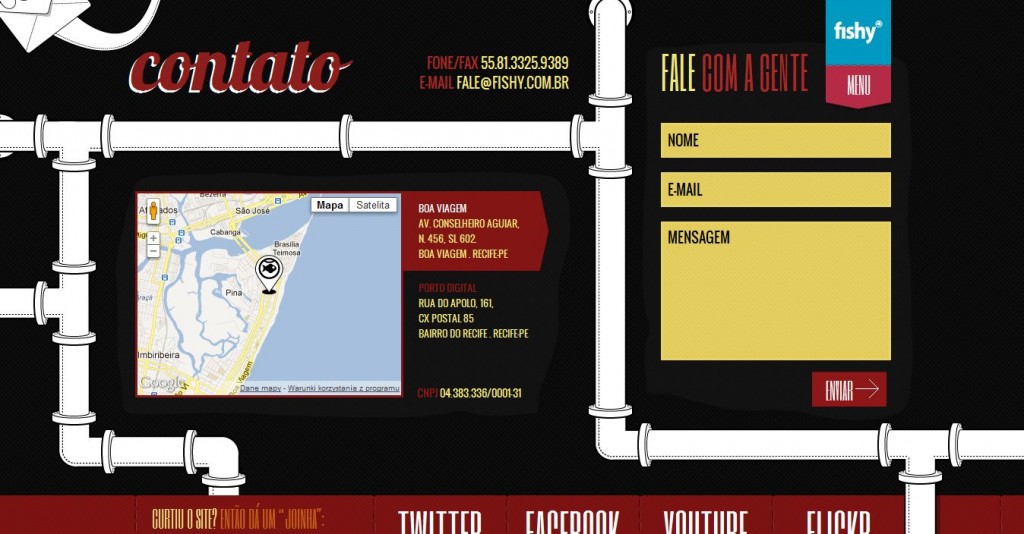
#13 fishy

Eh, nie wiem, co mnie skusiło do zamieszczenia na liście i tej strony. Trochę przebajerzona. Nie ma linków do odpowiednich sekcji strony. Nie jest responsywna i generalnie dość męcząca. Ale niech ma.
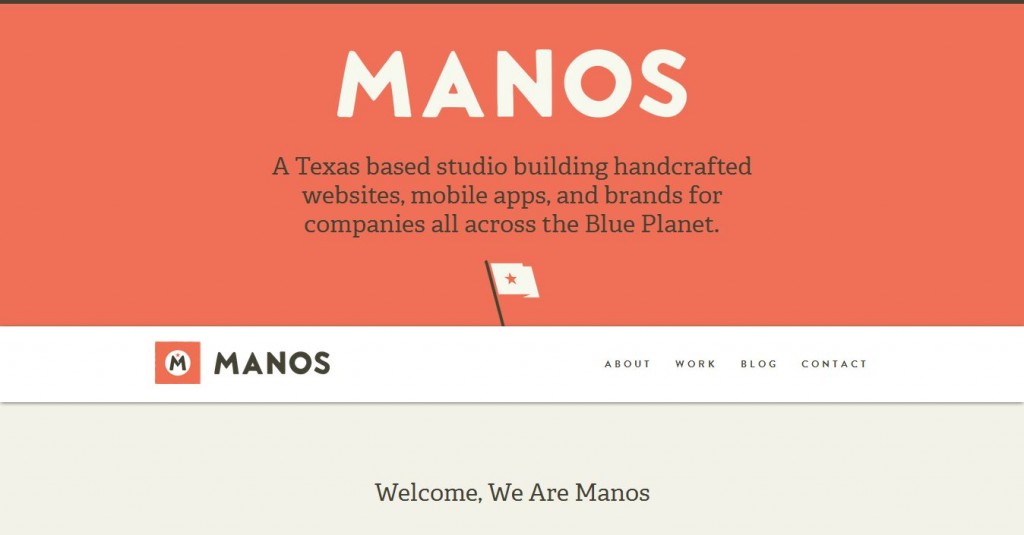
#14 Manos

Strona przejrzysta i ładna. Nie jest skomplikowana, ale ma coś w sobie. Minus za formularz kontaktowy, w którym muszę określać rodzaj projektu, jego budżet itp., bo co w przypadku, gdy chce się z nimi skontaktować nie w sprawie projektu, a np. współpracy o innym charakterze?
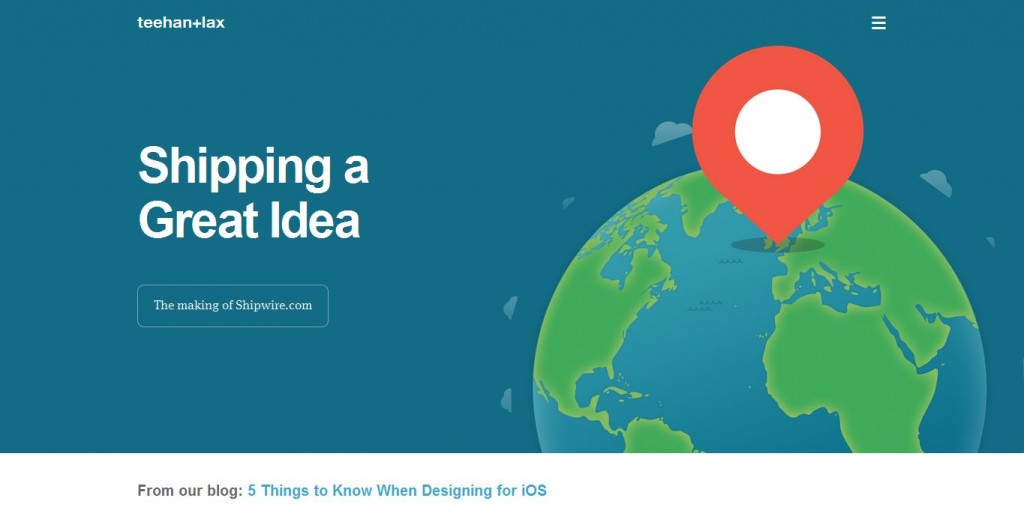
#15 teehan+lax

Strona trochę wygląda tak, jakby przygotowali projekt graficzny na małe rozdzielczości, a później z braku czasu czy innej przyczyny ten sam projekt zastosowali dla dużego ekranu. Wydaje mi się, że nie taki to zły pomysł, bo strona jest przejrzysta i funkcjonalna, a przez to również wyróżniająca się. W sumie, z dwojga złego, lepiej w tę stronę niż mieliby przygotować tylko layout dla dużych ekranów i stosować go również dla telefonów.
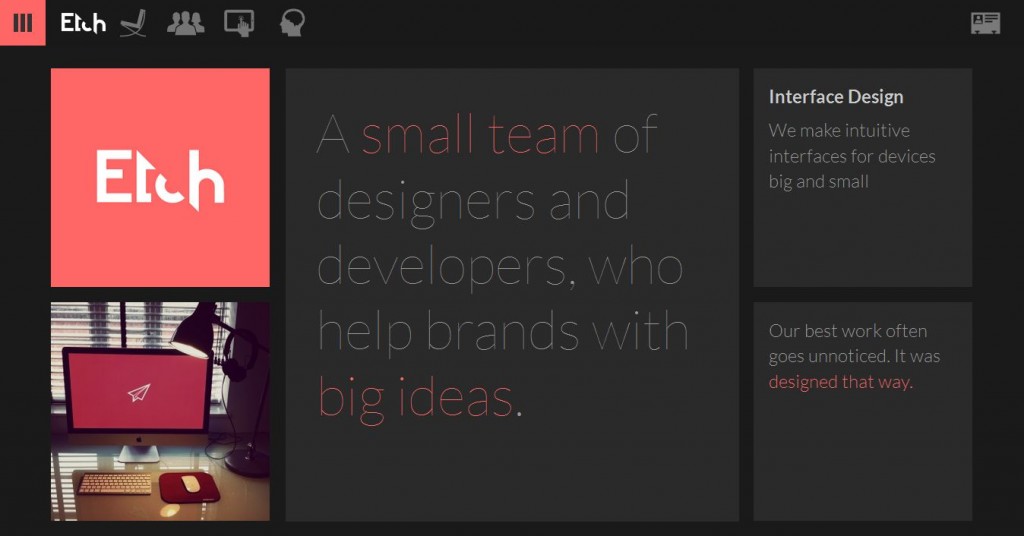
#16 Etch

Pomimo tego, że stron o czarnym tle jest co raz mniej, a to pewnie na skutek ich mniejszej przejrzystości, czy też wygody czytania, ta strona jest bardzo miła dla oka. Nie jest czystym blogiem, więc wygody czytania nie musi stawiać na pierwszym miejscu. Co do bloga, to właśnie może go tutaj trochę brakować, ale w połączeniu z ciemnym tłem nie byłoby to najlepsza funkcjonalność tejże strony, więc może jego brak jest celowy.
#17 Tool
Jak na producenta filmów przystało, jest film i świetna strona!
Tyle z mojej strony. Z przyjemnością zapoznam się z Twoimi propozycjami, więc śmiało podziel się nimi w komentarzach.


Jak dla mnie builtbybuffalo robi robotę, ale też grain&mortat. Świetne zestawienie :))