#1 Utwórz aplikację
- Wejdź na stronę https://developers.facebook.com/apps
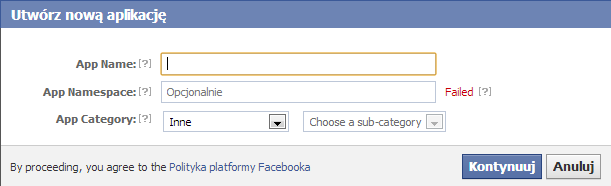
- Kliknij “Create New App”
- Uzupełnij informacje o aplikacji
- Zdefiniuj App Domains
- Zdefiniuj url dla 1. Website with Facebook Login
Po utworzeniu aplikacji zostaniesz przekierowany na stronę aplikacji, gdzie znajduje się jej ID, które będzie nam potrzebne w kolejnych krokach.
#2 Sprawdź swój Admin ID
- Wejdź na https://www.facebook.com/insights/
- Kliknij “Statystyki Twojej witryny”
- Skopiuj swój Admin ID
#3 Dodaj w pliku function.php wsparcie dla miniaturek:
add_theme_support('post-thumbnails');
#4 Dodaj w pliku header.php meta tagi facebooka tuż po <head> lub tuż przed </head>:
<?php
if (have_posts()):while (have_posts()):the_post();
endwhile;
endif;
?>
<!-- the default values -->
<meta property="fb:app_id" content="Your app ID" />
<meta property="fb:admins" content="Your admin ID" />
<!-- if page is content page -->
<?php if (is_single()): ?>
<meta property="og:url" content="<?php the_permalink() ?>"/>
<meta property="og:title" content="<?php single_post_title(''); ?>" />
<meta property="og:description" content="<?php echo strip_tags(get_the_excerpt($post->ID)); ?>" />
<meta property="og:type" content="article" />
<meta property="og:image" content="<?php
if (function_exists('wp_get_attachment_thumb_url')) {
if (has_post_thumbnail()) {
echo wp_get_attachment_thumb_url(get_post_thumbnail_id($post->ID));
} else {
echo "http://(your-url-to-default-image)/logo.jpg";
}
}
?>" />
<!-- if page -->
<?php elseif (is_page()): ?>
<meta property="og:site_name" content="<?php bloginfo('name') . the_title(' - '); ?>" />
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
<meta property="og:type" content="website" />
<meta property="og:image" content="http://(your-url-to-default-image)/logo.jpg" />
<!-- if other -->
<?php else: ?>
<meta property="og:site_name" content="<?php bloginfo('name') ?>" />
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
<meta property="og:type" content="website" />
<meta property="og:image" content="http://(your-url-to-default-image)/logo.jpg" />
<?php endif ?>
#5 Dodaj w pliku header.php tuż po <body> Java Script Facebooka ze strony https://developers.facebook.com/docs/javascript/gettingstarted/:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
// init the FB JS SDK
FB.init({
appId : 'Your app ID', // App ID from the app dashboard
channelUrl : '<?php echo site_url(); ?>/channel.html', // Channel file for x-domain comms
status : true, // Check Facebook Login status
xfbml : true // Look for social plugins on the page
});
// Additional initialization code such as adding Event Listeners goes here
};
// Load the SDK asynchronously
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pl_PL/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
#6 Przetestuj
- Jak wygląda źródło strony
- Jak będą wyglądały Twoje linki na https://developers.facebook.com/tools/debug/
- Jak wyglądają polubienia Twojej strony i jej podstron po dodaniu np. like box’a:
<div data-href="<?php the_permalink() ?>" data-layout="standard" data-action="like" data-show-faces="false" data-share="false"></div>