grafika
Frontify jako narzędzie komunikacji grafik-programista w porównaniu z InVision
Jakiś czas temu pisałam o narzędziu InVision, którego zadaniem jest usprawnienie procesu akceptacji projektu graficznego. Na wczesnym etapie projektowania interfejsu pozwala zespołowi wewnętrznemu w tym programistom oraz klientowi nanieść swoje komentarze, a także połączyć projekty poszczególnych podstron w jedną, interaktywną całość.
Frontify, choć zawiera funkcjonalność komentowania i linkowania projektów poszczególnych stron między sobą, jest w moim odczuciu narzędziem zupełnie innego przeznaczenia. Jest to narzędzie, którego zadaniem jest usprawnienie procesu transformacji projektu graficznego w ostateczny layout aplikacji internetowej. Chociaż przez obecność funkcjonalności wspomnianych wcześniej aspiruje do narzędzia całościowo pokrywającego proces pracy z grafiką w projekcie tworzenia aplikacji internetowych.
|
InVision |
Frontify |
|
| Usprawniony proces: | Apceptacja projektu graficznego | Transformacja projektu graficznego w layout aplikacji internetowej |
| Etap projektu: | Zakończone prace nad prototypem, wczesny etap pracy z projektem graficznym | Zaakceptowany projekt graficzny, Rozpoczęcie prac frontendowych |
| Główne funkcjonalności: |
Zaawansowane dodawanie i zarządzanie komentarzami i notyfikacjami
Tworzenie klikalnego prototypu z projektów graficznych poszczególnych stron Statystyki Wersjonowanie projektu graficznego
|
Opisanie projektu w zakresie użytych kolorów i fontów, a także zastosowanego gridu
Pomiar elementów projektu Wskazanie powtarzających się modułów z możliwością ich zakodowania (HTML i CSS) i porównania z projektem Podręcznik stylowania, który agreguje powyższe informacje |
| Funkcjonalności dodatkowe: | — | Komentowanie projektu
Tworzenie interakcji |
| Zalety narzędzia: | User experiance
Podejście procesowe Darmowy plan dla 1 projektu |
Kompleksowość
Funkcjonalność Darmowy plan dla 1 projektu |
Nad wadami jeszcze myślę ;)
InVision mam właśnie możliwość testowania i dokładnie tych (choć nie wszystkich) funkcji, które pojawiły się w Frontify nam brakuje, aby proces akceptacji projektu graficznego i jego transformacji w aplikację internetową mógł być w pełni usprawniony. Przy czym warto zaznaczyć, że niezależnie jaki proces usprawniamy i jakiego narzędzia do tego używamy, najważniejsza jest uwspólniona wiedza o tym, jak ten proces powinien przy użyciu nowych narzędzi wyglądać i jego konsekwentne realizowanie z późniejszym wprowadzaniem usprawnień.
Dodatki do Twitter Bootstrapa
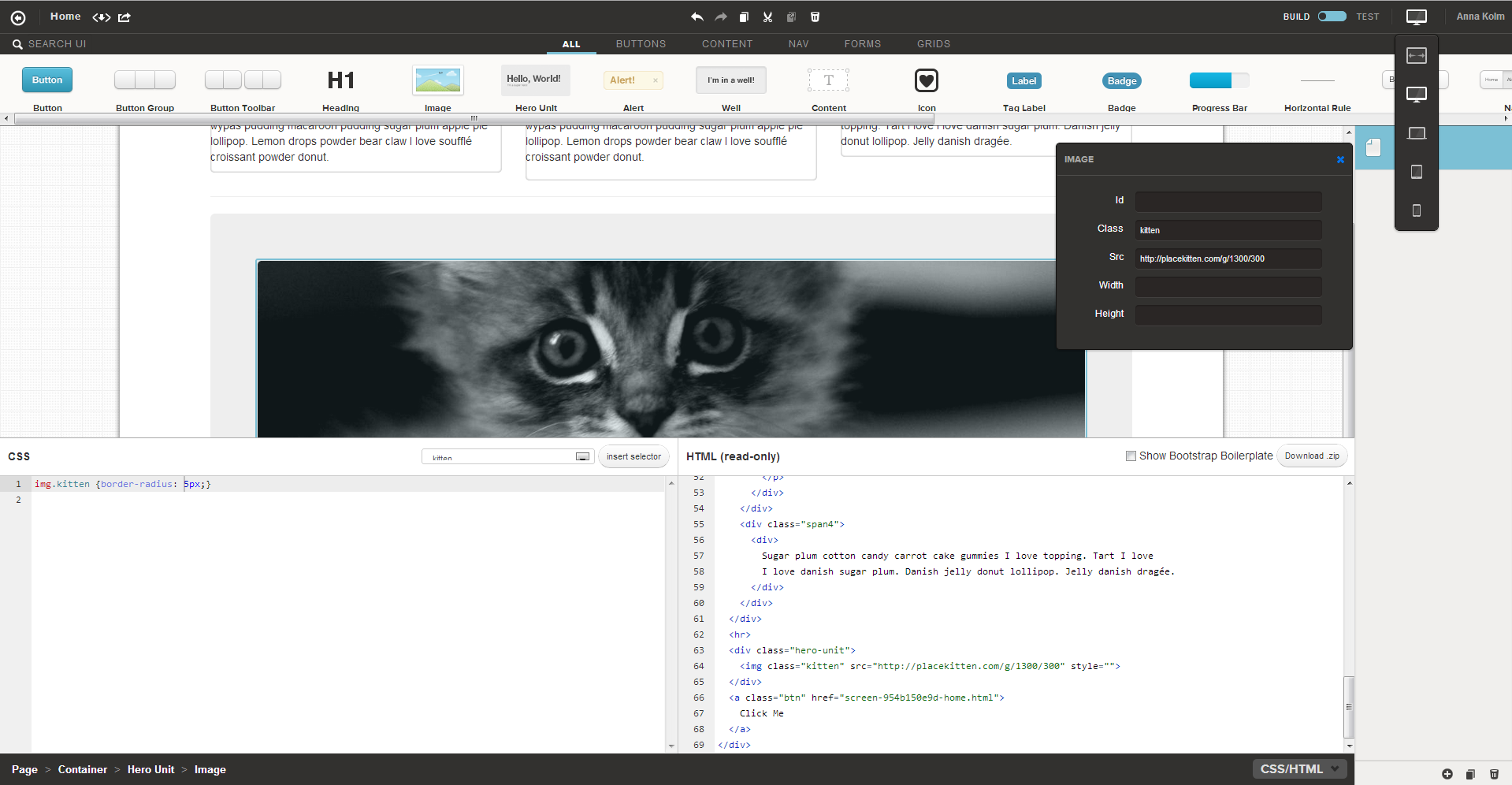
Twitter Bootstrap to jeden z najpopularniejszych front-end frameworków, który przyspiesza i ułatwia proces tworzenie interfejsu graficznego aplikacji internetowych. Jest to zbiór gotowych komponentów HTML, CSS i JavaScript, które można wykorzystać na swojej stronie.
InVision usprawni proces akceptacji projektu graficznego
InVision jest to naprawdę miła dla oka aplikacja, która może pomóc zespołowi projektowemu usprawnić proces uzyskiwania akceptacji dla projektu graficznego. Jak?
Ja widzę to tak, że etap tworzenia prototypu mamy już za sobą. Architektura informacji oraz funkcjonalności strony zostały zaakceptowane. Przechodzimy do etapu przygotowywania i akceptowania grafiki. Wrzucamy przygotowane przez grafika na podstawie prototypu projekty podstron i linkujemy je między sobą. Dzięki możliwości połączenia stron będziemy w stanie wykryć ewentualne brakujące projekty kluczowych podstron. Jeśli takie braki zostały wykryte, to je uzupełniamy. Jeśli nie, to działamy dalej.
Włączamy możliwość komentowania i udostępniamy klientowi. Wydaje mi się, że można pominąć komentowanie grafik poprzez aplikację jedynie przez zespół projektowy czyli bez udziału klienta. Uważam, że warto klienta włączać w proces projektowania grafiki we wczesnych etapach pracy, aby jak najbardziej zbliżyć się do jego oczekiwań. Klient oraz zespół projektowy nanoszą swoje uwagi. Komentarze można ukryć przed klientem, można je oznaczać jako uwagi deweloperskie oraz poinformować o dodaniu. Zespół projektowy uwagi te analizuje, omawia i ustala elementy do zmiany. Jeśli grafik nie brał bezpośredniego udziału w pracy z klientem, przekazujemy mu ostateczne ustalenia. Jeśli brał, tym lepiej, ponieważ nie musimy już nic przekazywać, gdzie wiadomo, że mogą się pojawić różne zakłócenia i nieporozumienia.
Po wprowadzeniu zmian przez grafika, wprowadzamy do aplikacji nowe grafiki w miejsce starych. Dzięki wersjonowaniu nie tracimy poprzednich wersji. Można się z klientem umówić na konkretną liczbę sesji komentarze-poprawki, aby uniknąć rozciągnięcia się w czasie etapu projektowania grafiki, a co za tym idzie, zrealizować projekt na czas.
InVision wpasowuje się w ten proces idealnie, spełniając jego wszystkie wymagania. Ponadto jest bardzo przejrzysty, a rozpoczynając z nim prace po raz pierwszy jesteśmy prowadzeni przez autorów jak po sznurku. Spodobała mi się w tym narzędziu również możliwość udostępnienia projektu poprzez sms, co umożliwia łatwe zapoznanie się z projektem z telefonu. Choć to bajer, to jednak miło, że autorzy myślą o takich drobnostkach. Do drobnostek z kolei nie należy możliwość pracy grupowej, komentowanie, wersjonowanie, oznaczanie statusu danej podstrony (In Progress/Needs Review/Approved), konfigurowanie opcji udostępniania czy feed aktywności, który można łatwo filtrować po dacie, a który może z powodzeniem służyć jako ewidencja pracy nad projektem.
Podsumowując narzędzie wydaje się naprawdę przemyślane i funkcjonalne. Jedyny, ale jednak znaczący jego minus to cena. Plan za free umożliwia posiadanie tylko jednego projektu. Dla 15 projektów to już 50$ miesięcznie, co niektórych może zniechęcić do korzystania z InVision, a osobiście wydaje mi się, że warto.